基本的表格構成
在HTML中的表格結構是以列及欄位定義出來的。
表格會用到以下三個元素:table、 tr 、td,標示出表格的位置。
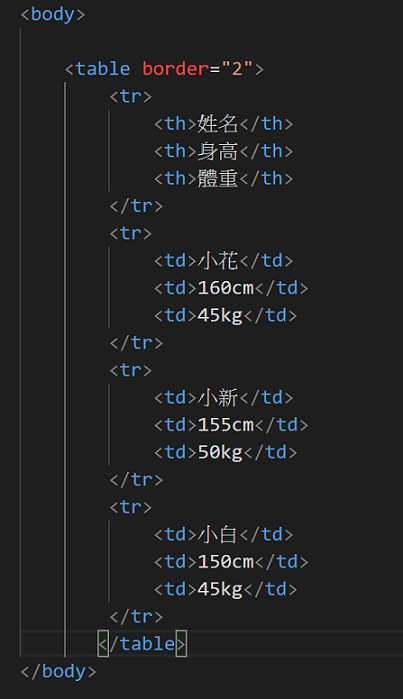
在HTML文件中其語法格式如下:

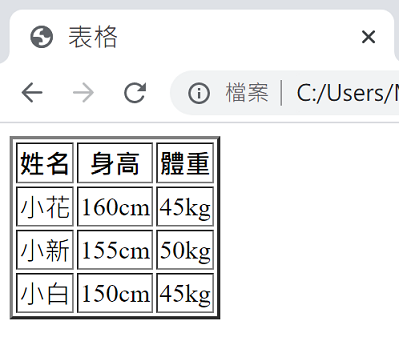
程式執行後的結果如下:

表單
何謂表單(form)
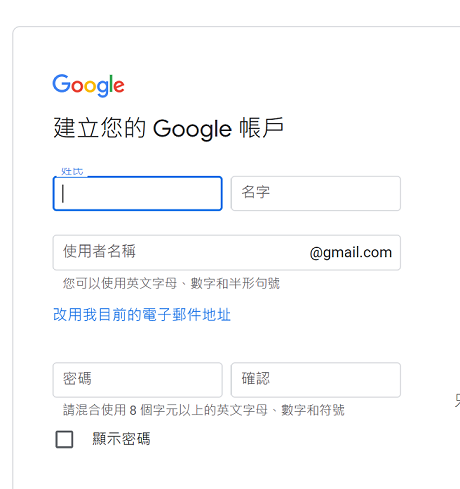
網頁中的表單,主要是用來收集瀏覽者的資訊。像是網路上常見的的註冊登入表單。瀏覽者只要填完表單中的調查欄位,輸入資料並送出時,就可以把資料傳回WWW伺服器端,做進一步處理。程式讀取資料處理完成後,也會以網頁的形式回應。例如註冊成功、登入成功
圖例:

建立表單form元件
在網頁中建立表單需使用HTML的form元素來製作,而且所有表單的控制元件都要放在form元素之中。<FORM><!-- 表單的控制元件 --></FORM>
你可以在 <FORM> 標籤中設定以下的屬性:
